
글쓰기 에디터에서 코드블럭을 사용할 수 있습니다.
하지만 Highlight를 사용하지 않는다면 아무것도 없는 밋밋한 코드로 표현됩니다.


코드에 하이라이트를 적용하는 방법중 2가지를 소개해드리겠습니다.
1. 플러그인
2. Highlight.js
플러그인은 적용하기 쉽지만 테마가 7가지밖에 없습니다.
Hightlight.js는 태그를 추가하는 수고를 해야하지만 여러가지 스타일을 적용할 수 있습니다.
두가지는 각각 다른 방법으로 동시에 적용하면 표시가 안될 수도 있습니다!
플러그인 하이라이트
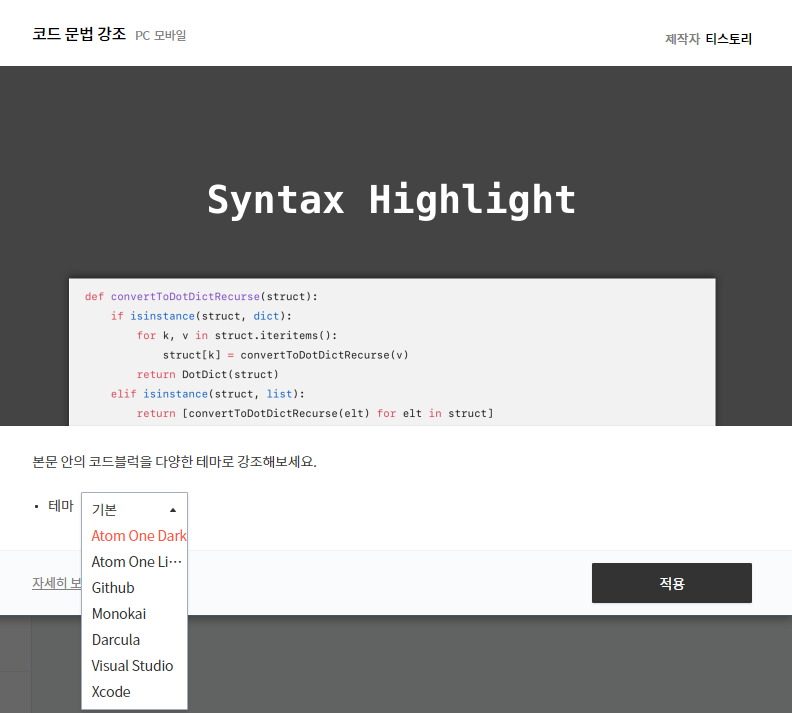
첫번째로 플러그인을 적용해보겠습니다.

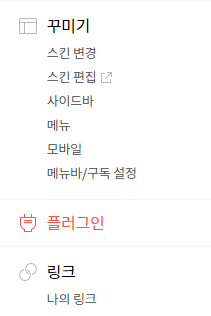
블로그 관리에서 왼쪽에 플러그인을 클릭합니다.

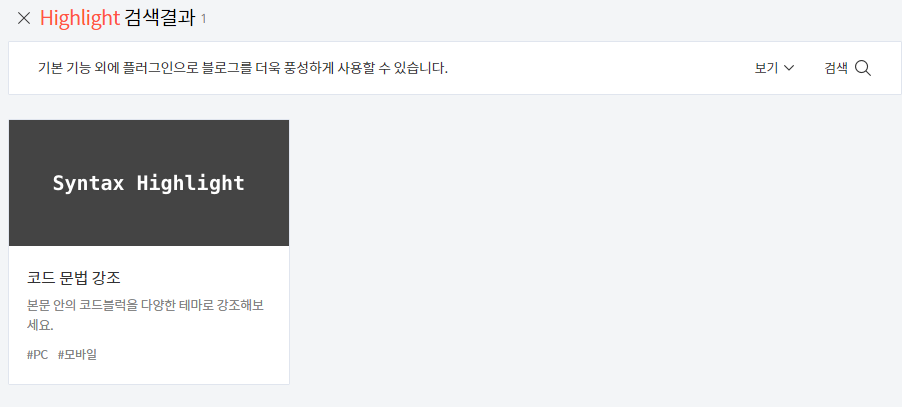
Highlight를 검색하면 코드 문법 강조 플러그인이 뜹니다.

원하는 테마를 선택하고 적용을 누릅니다.
테마별 Highlight 모음
Atom One Dark

Atom One Light

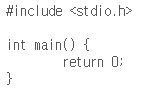
Github

Monokai

Darcula

Visual Studio

Xcode

Highlight.js
아마 대부분의 블로그가 플러그인보다 Highlight.js를 사용하지 않을까 생각합니다.
highlight.js
Version 9.16.2 New languages: none. New styles: none. Improvements: - fix(arduino) Resolves issue with arduino.js not being "use strict" safe
highlightjs.org

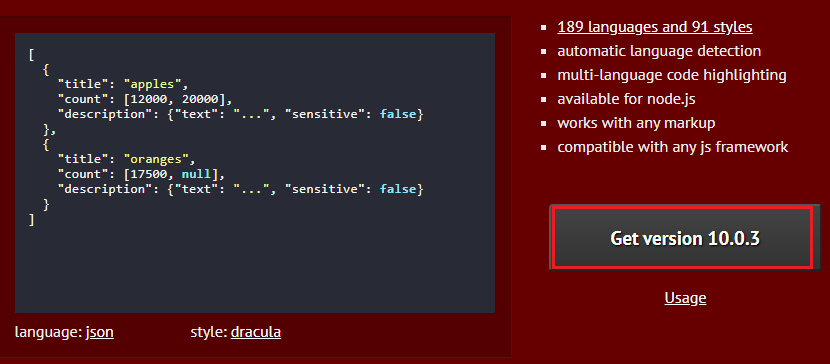
사이트에 접속해서 Get version을 클릭합니다.

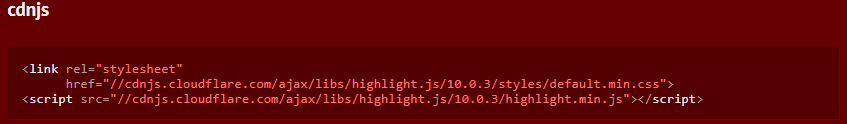
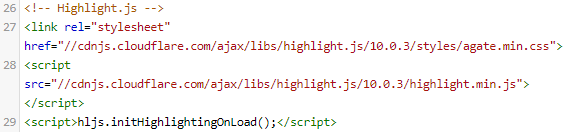
cdnjs 밑의 link와 script를 복사해서 html의 head태그 사이에 코드를 넣습니다.
<script>hljs.initHighlightingOnLoad();</script>바로 스타일이 적용될 수 있게 위 코드를 그 밑에다 추가해줍니다.
스타일 변경 방법
highlight.js demo
highlightjs.org

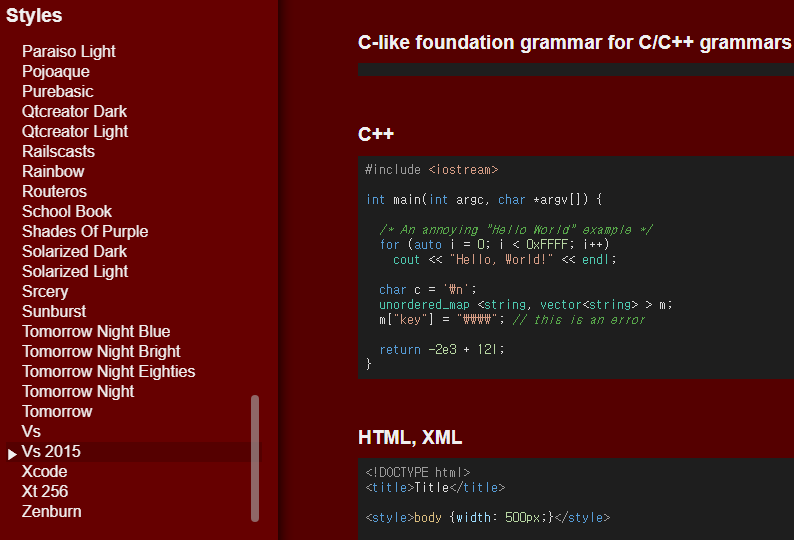
사이트에 접속하면 왼쪽에 여러가지 스타일이 있습니다.
클릭하면 언어별 샘플이 나오니 쉽게 원하시는 스타일을 찾을 수 있습니다.
스타일을 찾았다면 추가했던 링크의 주소에 스타일 이름을 입력합니다.
이름을 입력할 때 전부 소문자로 입력해야하고 띄어쓰기는 -로 입력해야 합니다.
예)
Parasiso Light 스타일 추가
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.3/styles/parasiso-light.min.css">
추가된 저의 코드입니다.

만약 플러그인을 사용중이라면 Hightlight.js는 적용되지 않을 수도 있습니다.
CSS 수정하기
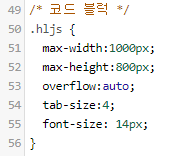
css를 수정해서 크기, 간격을 변경할 수 있습니다.
스킨편집에서 CSS를 클릭하고 원하는 코드를 적어줍니다.

max-width
좌우 크기를 설정합니다.
max-height
높이를 설정합니다.
overflow : auto
최대 크기보다 코드가 길면 자동으로 스크롤을 생성합니다.
tab-size
탭의 공백 크기를 설정합니다. 설정하지 않으면 탭당 8칸으로 됩니다.
font-size
글자 크기를 설정합니다.
읽어주셔서 감사합니다.
댓글